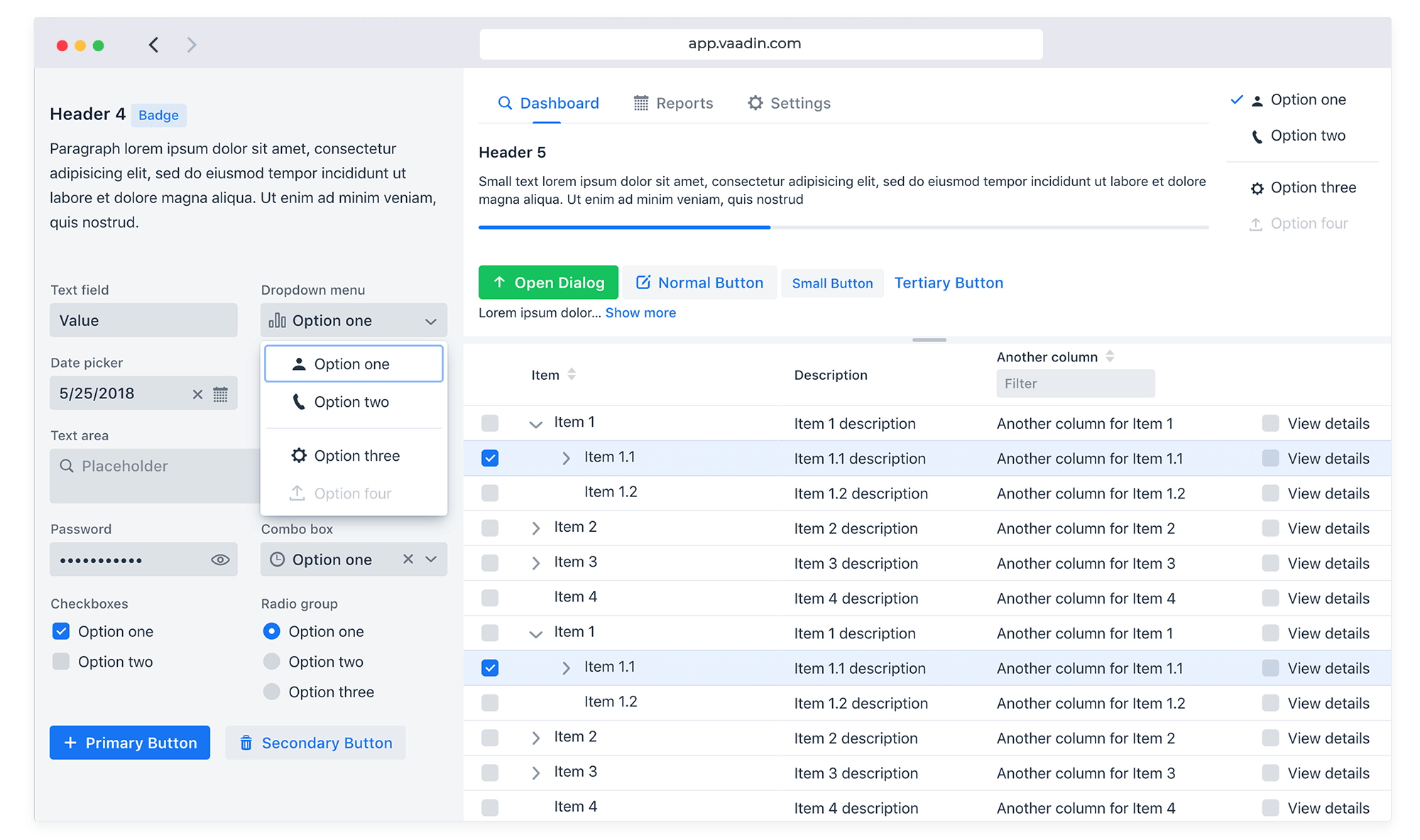
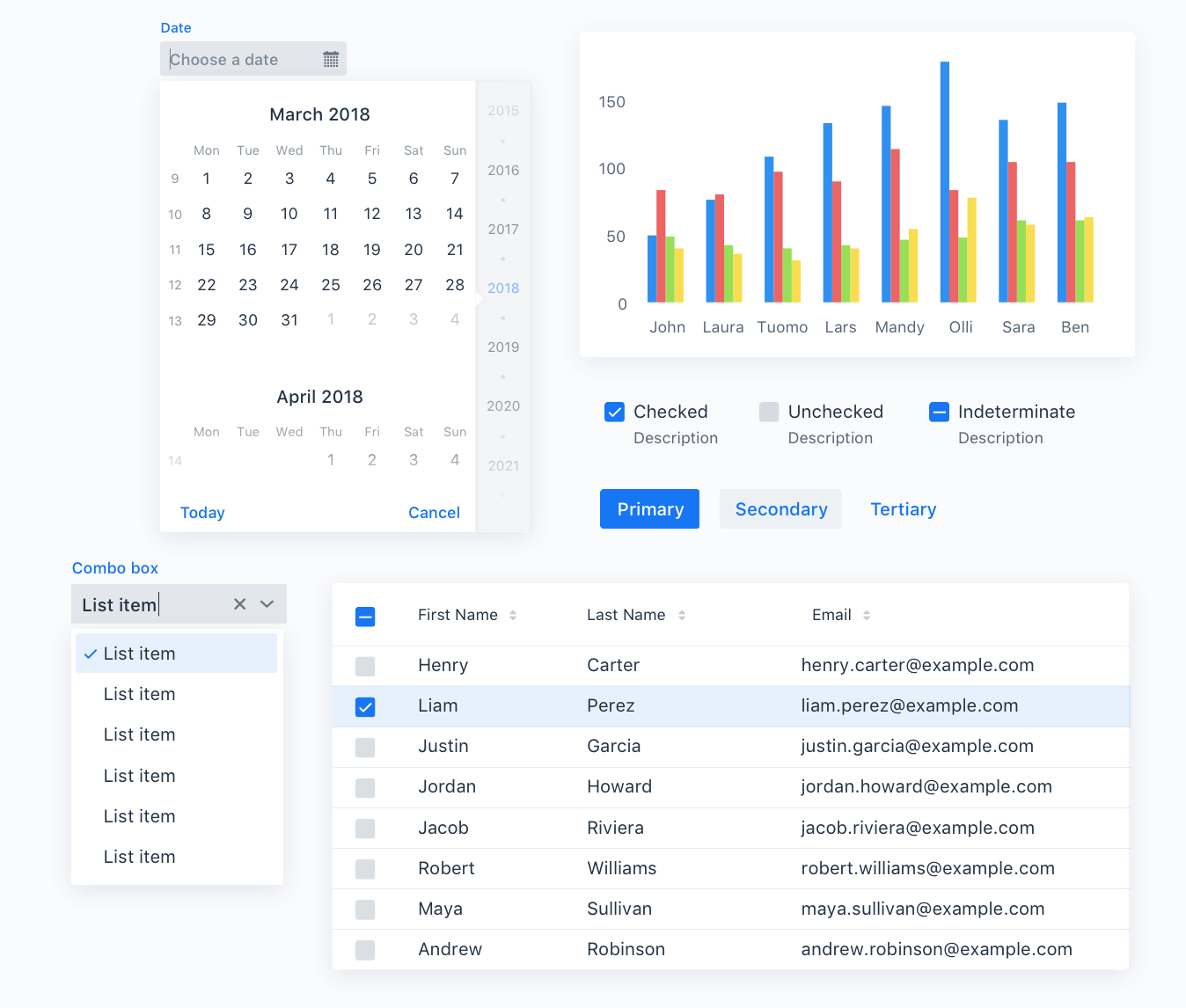
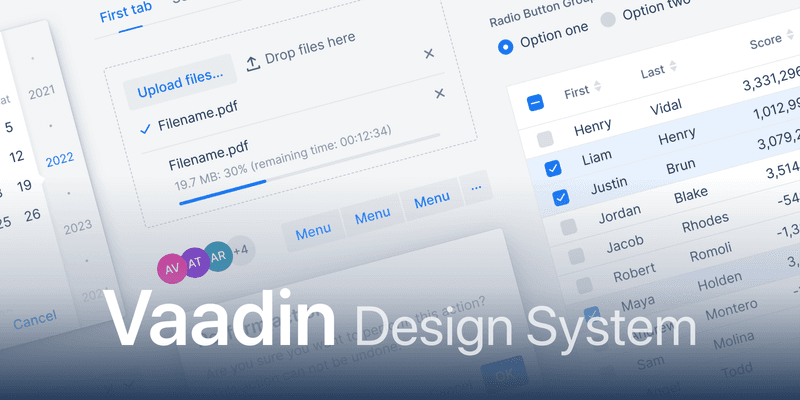
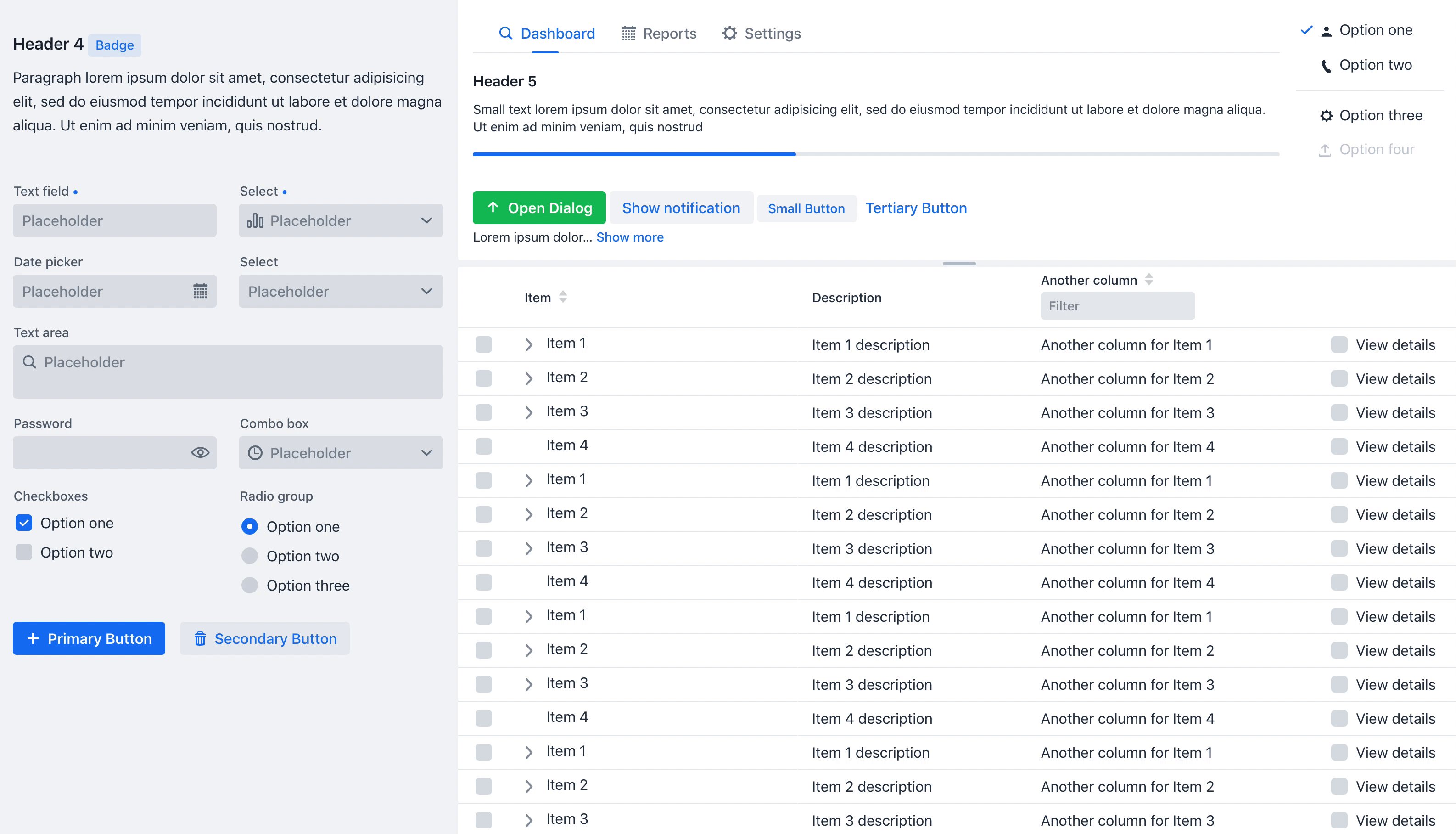
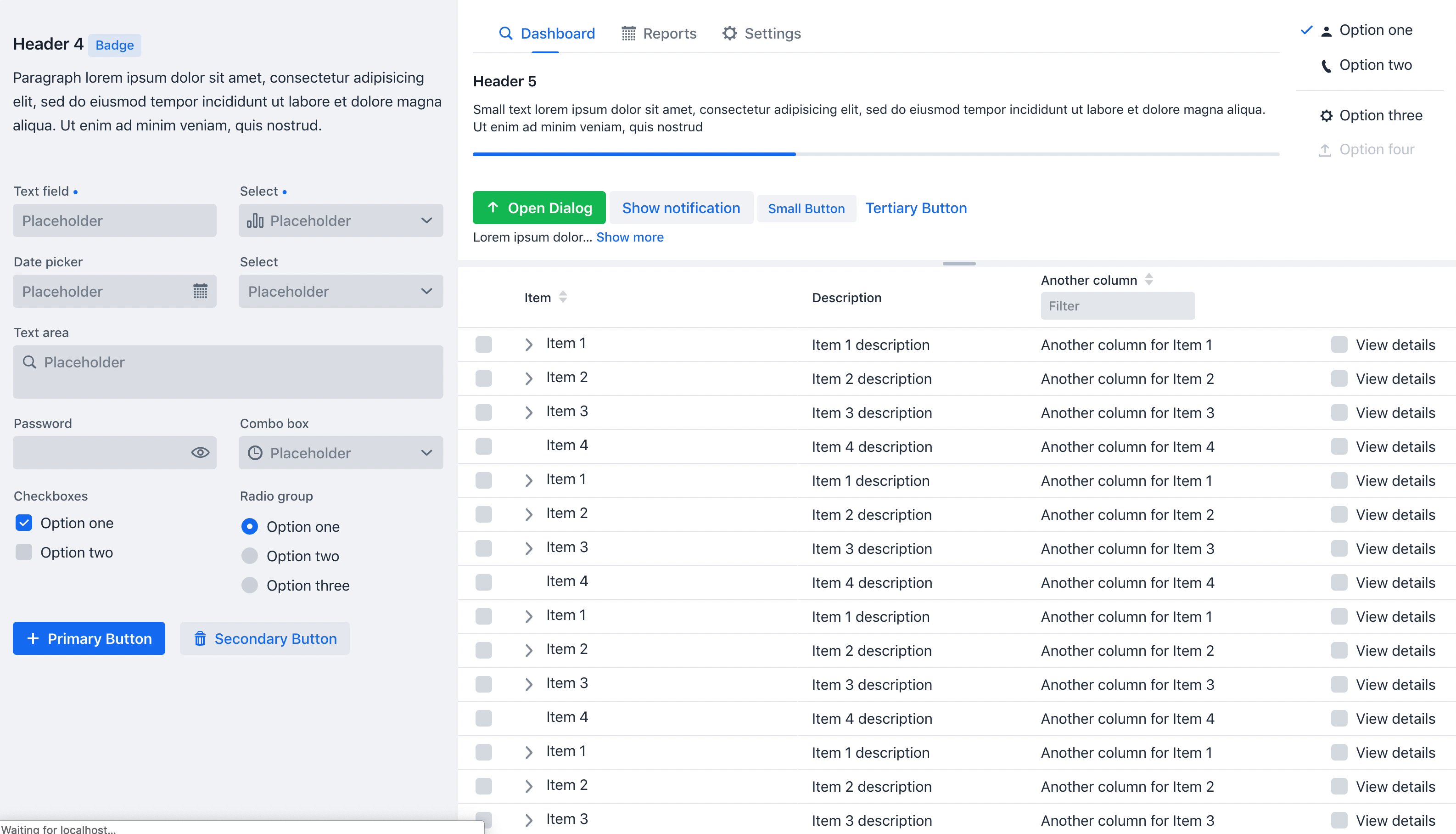
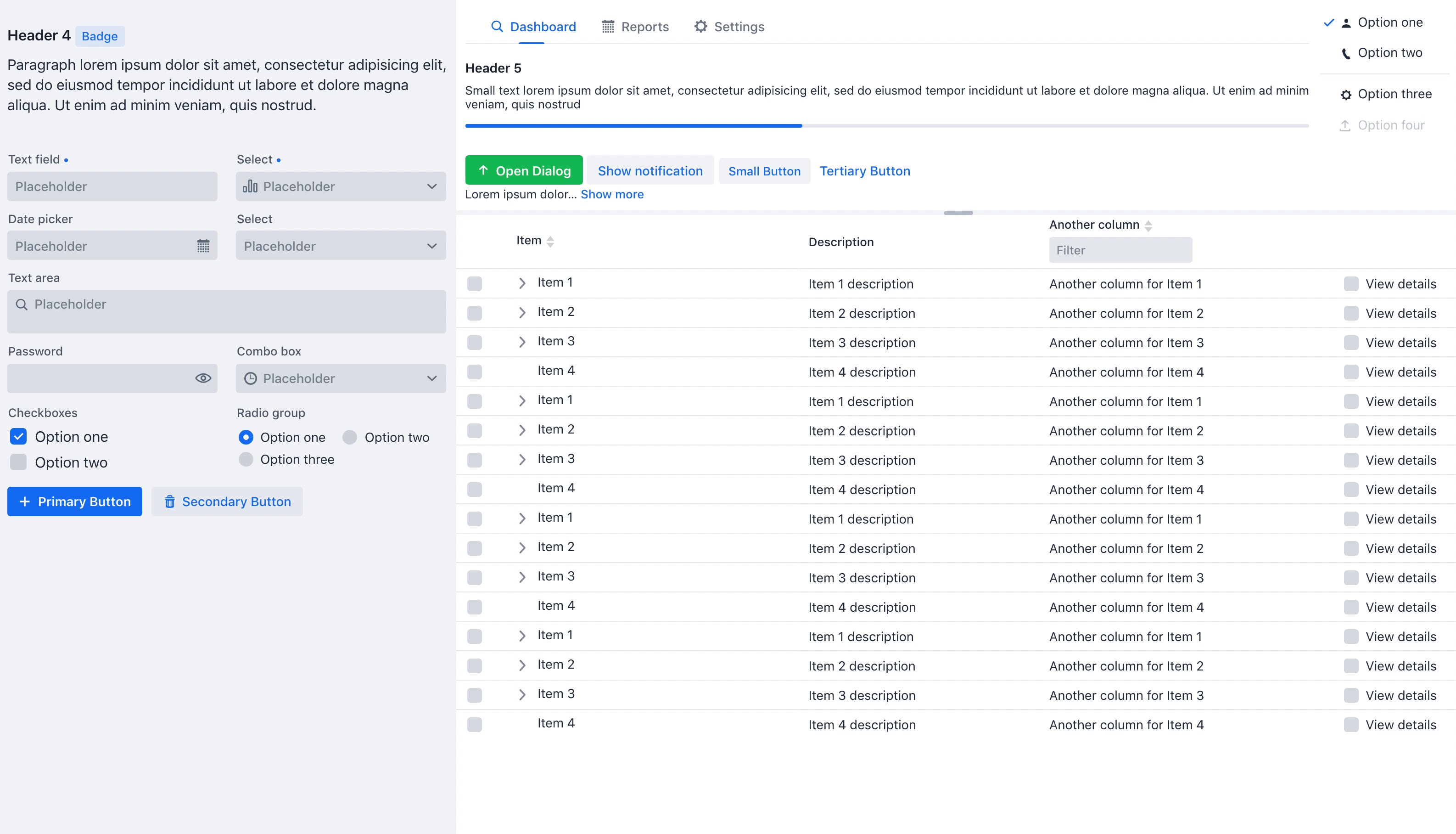
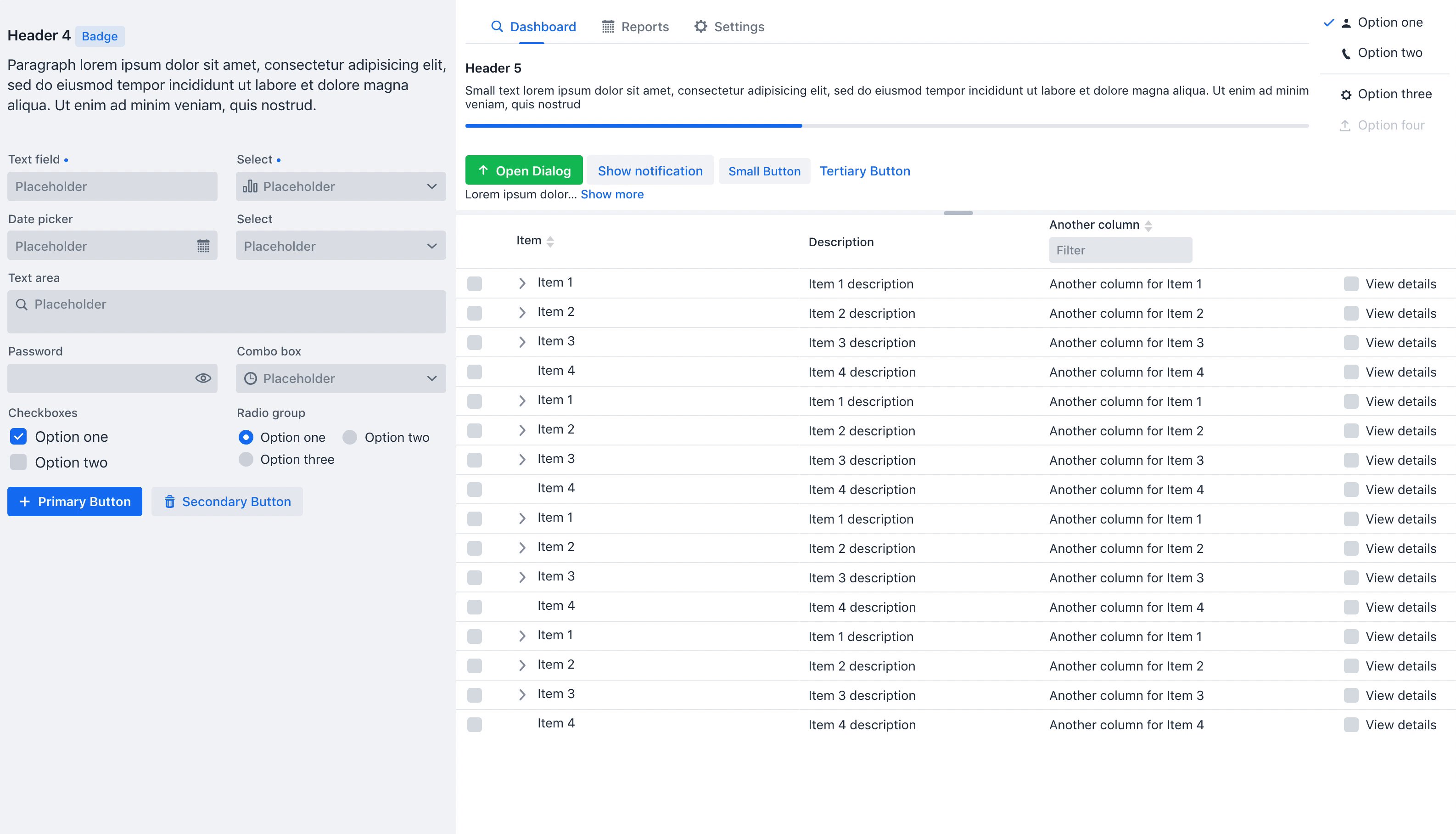
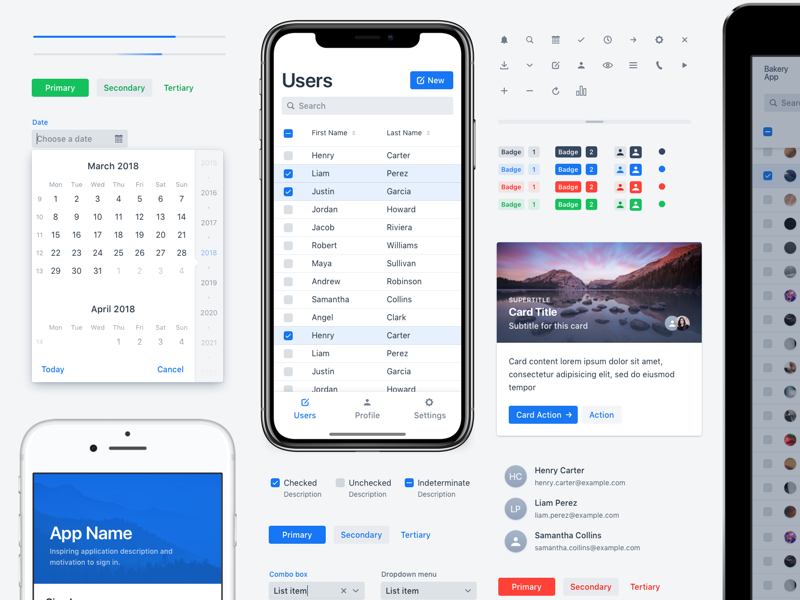
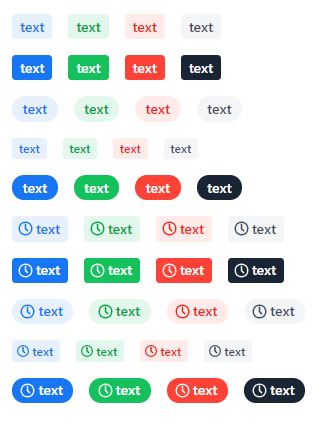
vaadin al Twitter: "A design system aims to allow the #designers and #developers to use common building blocks when building user experiences and UIs. Try the #Vaadin Lumo #UI Kit for Sketch
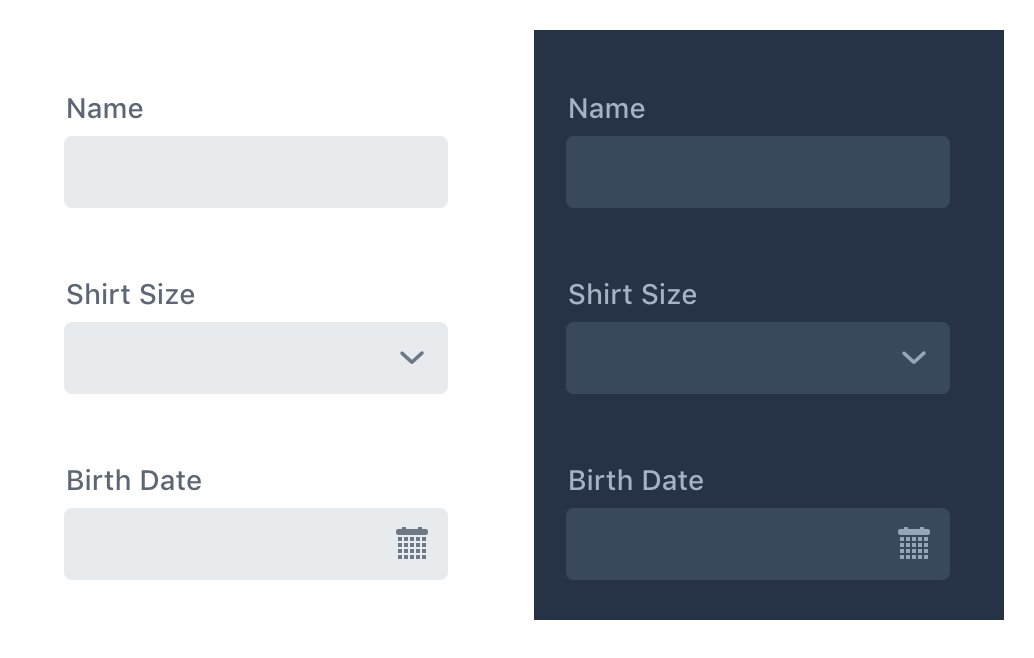
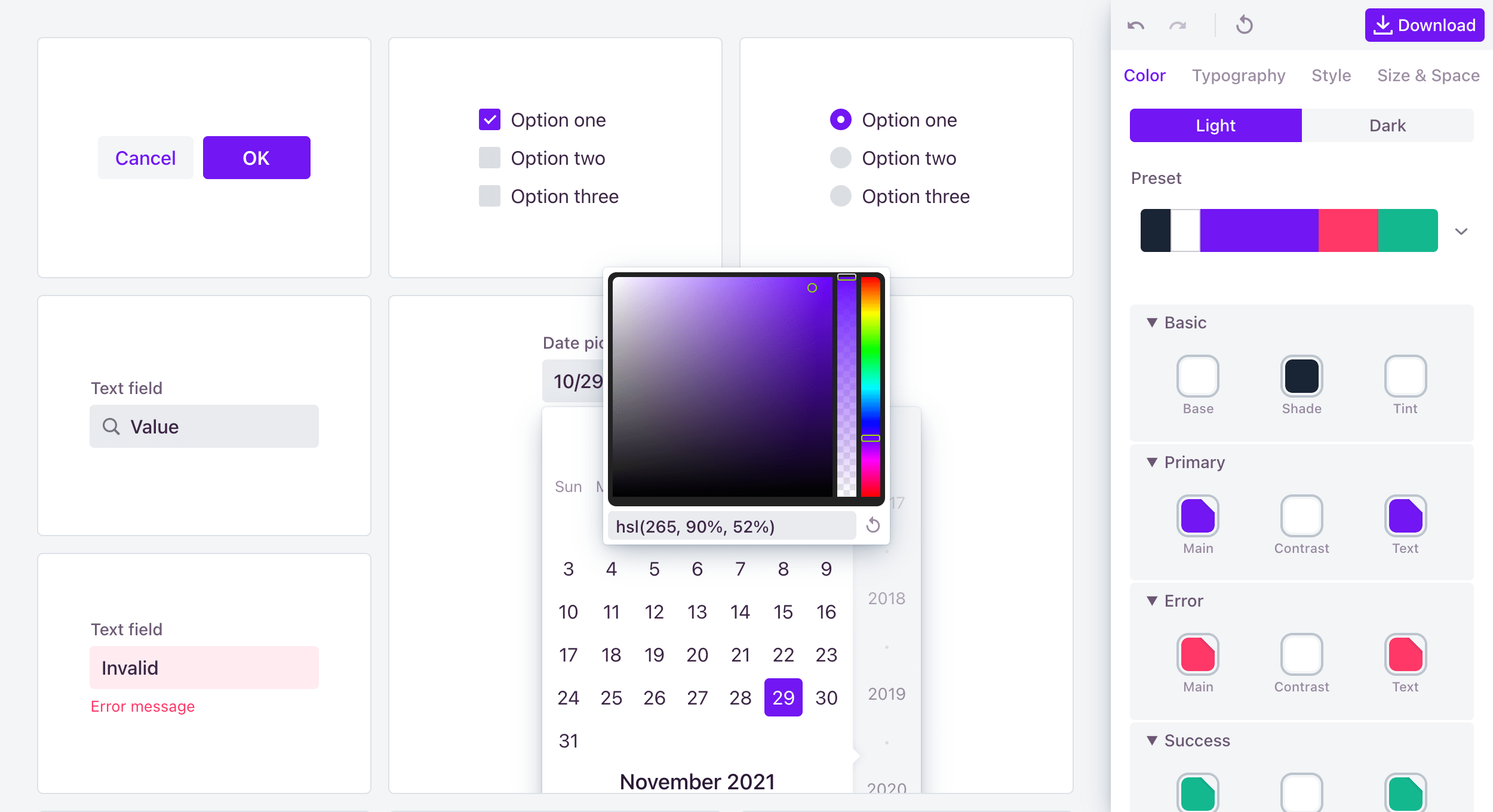
GitHub - vaadin/vaadin-lumo-styles: Lumo is an evolving design system foundation for modern web applications, used by Vaadin components.

the iron-icon not visible with a Master-Detail view generate with Vaadin app starter - Stack Overflow

spring - Vaadin 14 fails to load lumo-color and lumo-typography on Windows 10 machine - Stack Overflow