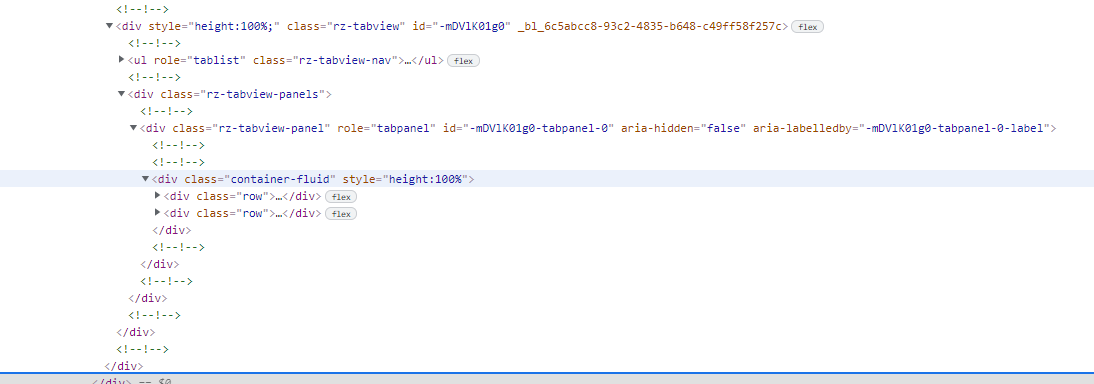
![bug[core, v5]: ion-content height 100% not inherited · Issue #20185 · ionic-team/ionic-framework · GitHub bug[core, v5]: ion-content height 100% not inherited · Issue #20185 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/16886711/72215685-b1fe3100-3516-11ea-8f46-5290b0f10043.png)
bug[core, v5]: ion-content height 100% not inherited · Issue #20185 · ionic-team/ionic-framework · GitHub

Minimalistic Handbag Scandinavian Style Crochet Tote Bag - Etsy | Crochet tote bag, Crochet tote, Knitted bags

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)


![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)