GitHub - P5-wrapper/react: A wrapper component that allows you to utilise P5 sketches within React apps.

Using Immer with React: a Simple Solutions for Immutable States | by Madushika Perera | Bits and Pieces
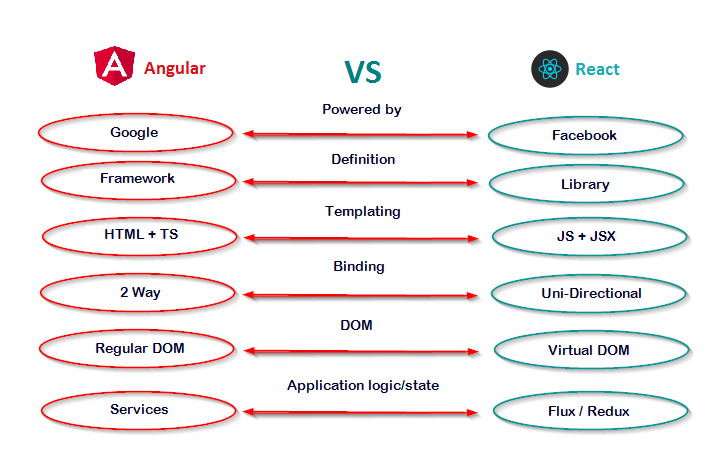
Why is React a Library and Next.js a Framework? And Which is Better? | by Vytenis A. | Bits and Pieces






![Is React a Framework? Interview with Software Engineers [FAQ] - Flatlogic Blog Is React a Framework? Interview with Software Engineers [FAQ] - Flatlogic Blog](https://b1694534.smushcdn.com/1694534/wp-content/uploads/2022/11/lautaro-andreani-xkBaqlcqeb4-unsplash-1024x683.jpg?lossy=1&strip=1&webp=1)