reactjs - MUI Nav Tab with NextJS router - adding icon results in undefined TypeError - Stack Overflow

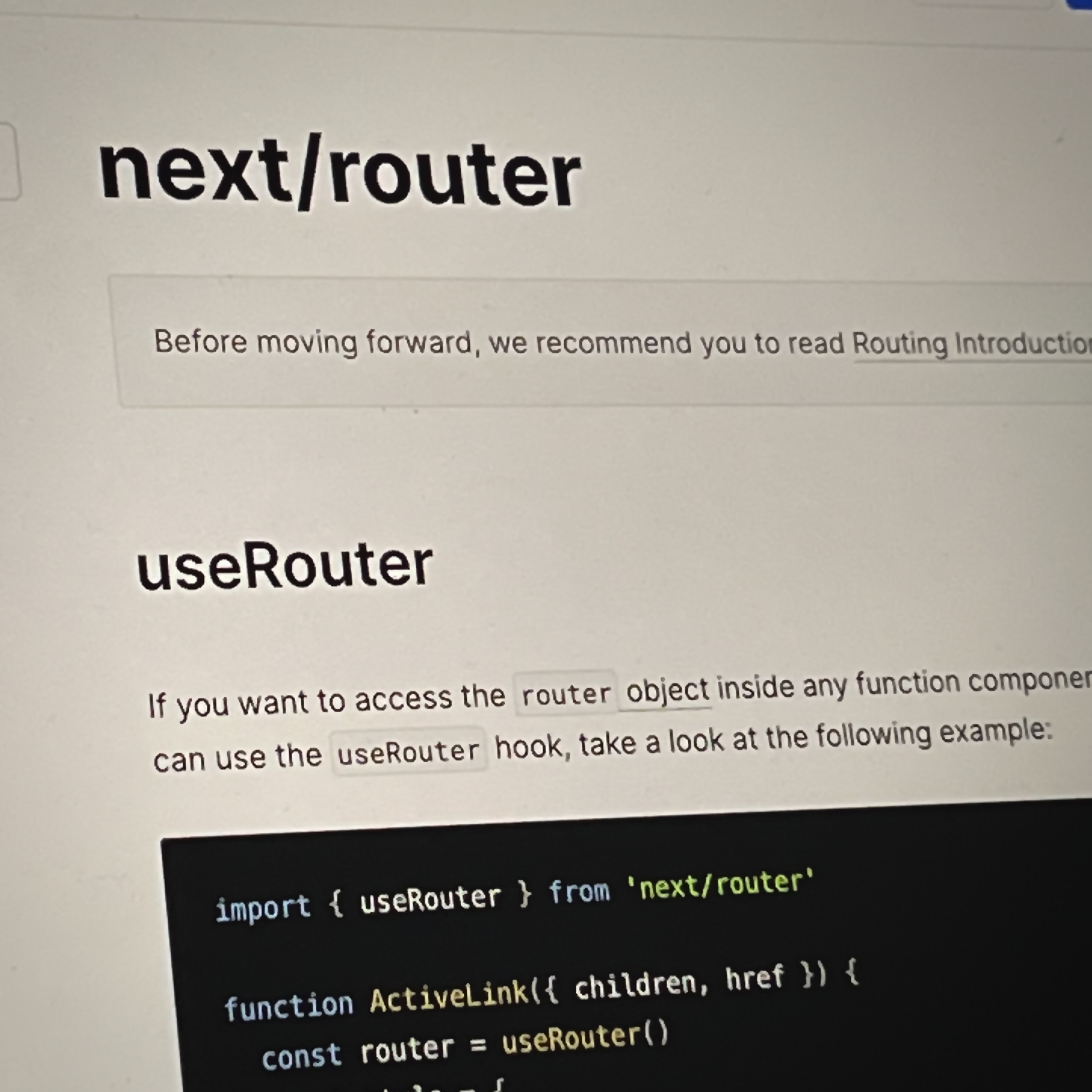
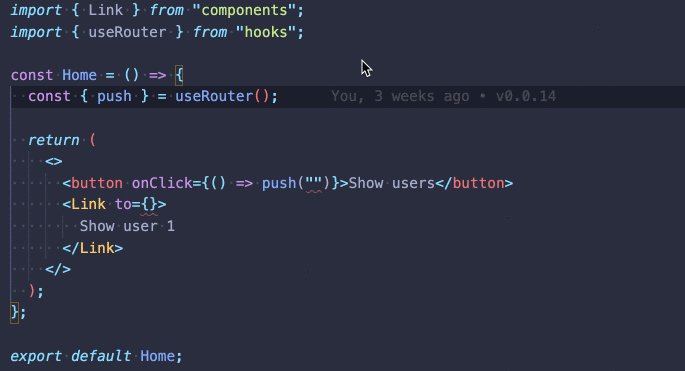
What's the difference between Router.push and (useRouter().push) · vercel next.js · Discussion #18522 · GitHub
What's the difference between Router.push and (useRouter().push) · vercel next.js · Discussion #18522 · GitHub

43. Programmatic navigation of pages using Router push and replace methods in Vue router - Vue 3 - YouTube