
Add Interactive Maps in React using Amplify Geo, powered by Amazon Location Service | Front-End Web & Mobile

Leaflet marker not added to the map after click event on div element - Geographic Information Systems Stack Exchange

google maps - Get latitude and longitude of marker (onclick) of already exist place (already marked) place - Stack Overflow

Implement click on JavaScript Google Map to add draggable markers with polyline | by Tan Le Tian | Medium

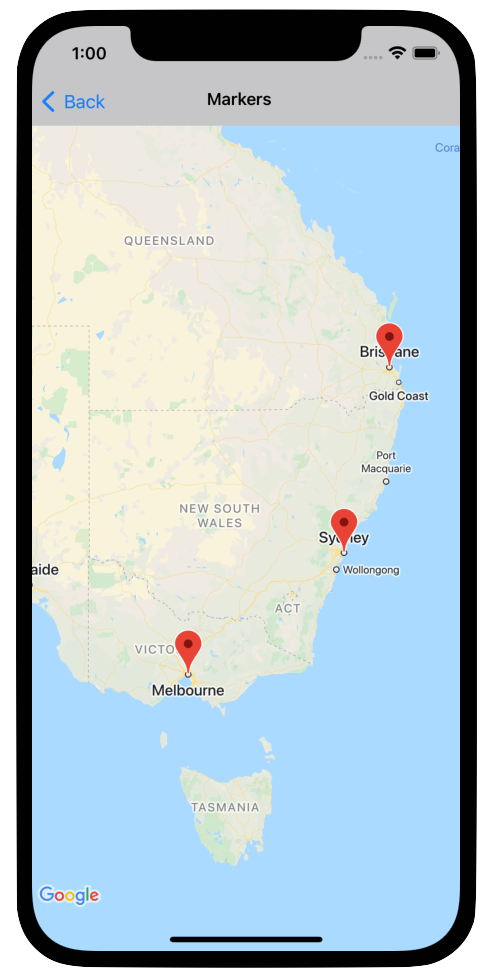
flutter - Programmatically Select Marker to Navigate To Location Google_Maps_Flutter - Stack Overflow













![Map Click Listeners - [Google Maps Course #3] - YouTube Map Click Listeners - [Google Maps Course #3] - YouTube](https://i.ytimg.com/vi/tBzAsJCuGE4/maxresdefault.jpg)




