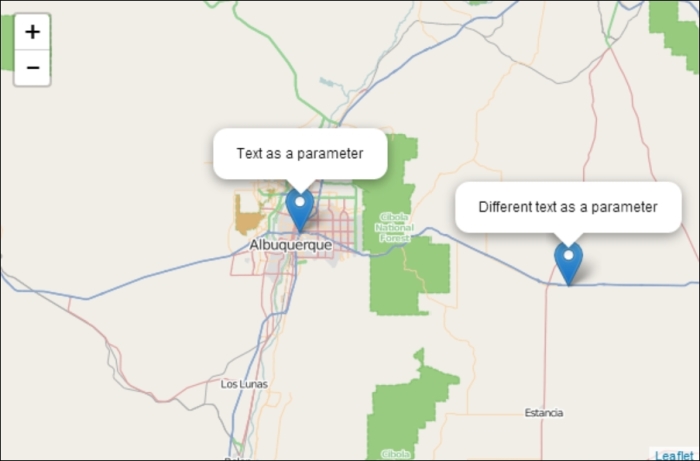
javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange

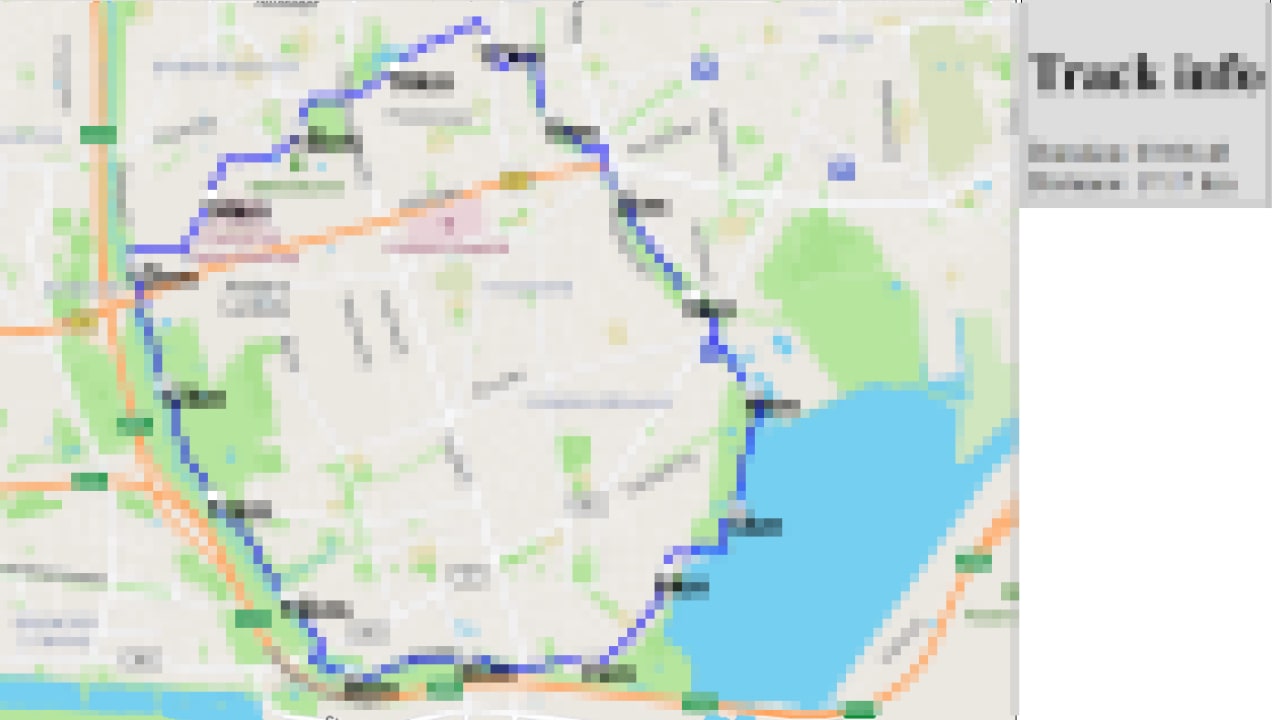
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

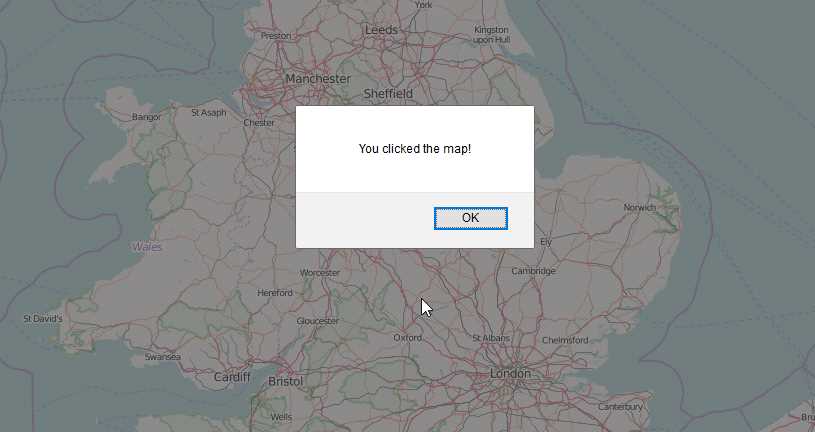
Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange