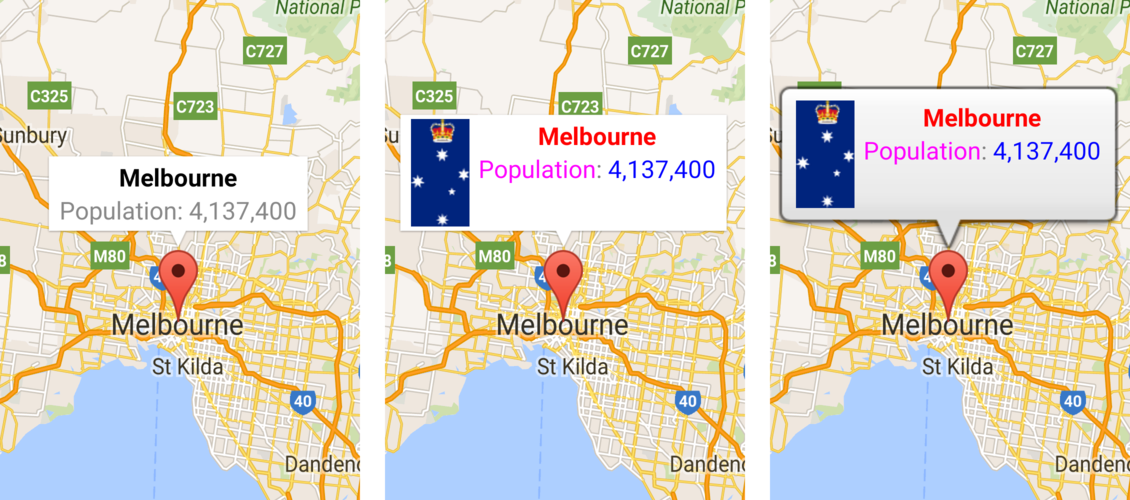
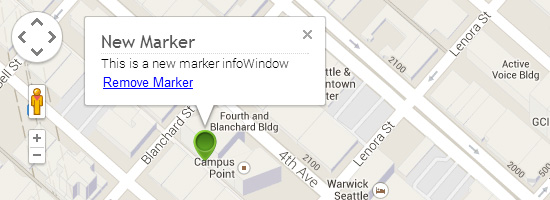
google maps - Unable to get click event on custominfo window of marker on googlemap V2 in android - Stack Overflow

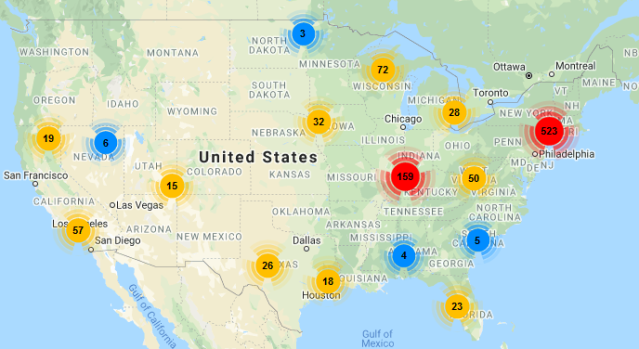
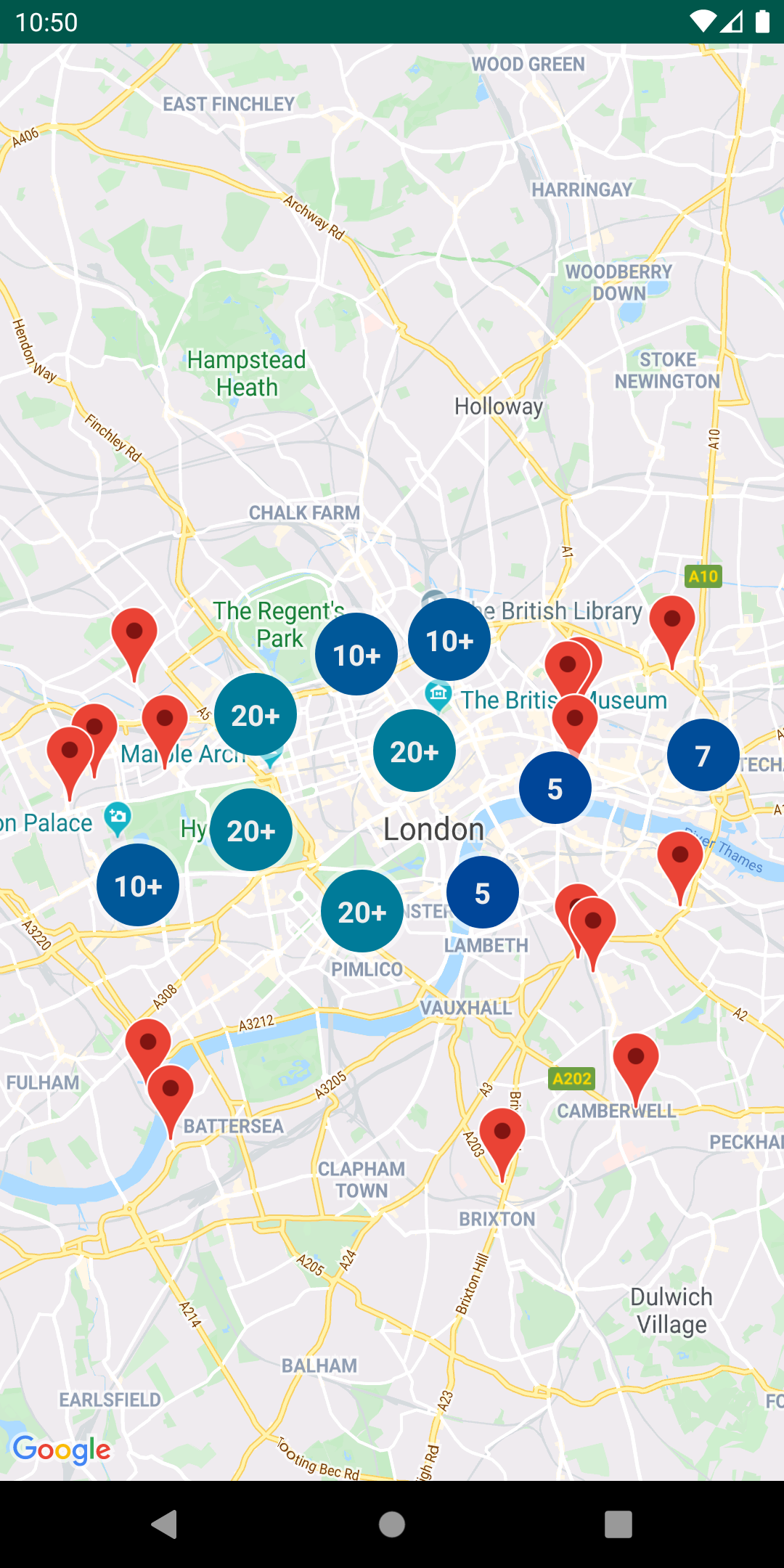
How to change the color of Google Maps markers with JavaScript | by Tan Le Tian | We've moved to freeCodeCamp.org/news | Medium

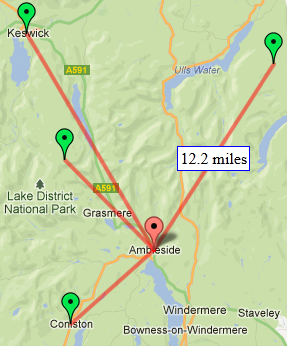
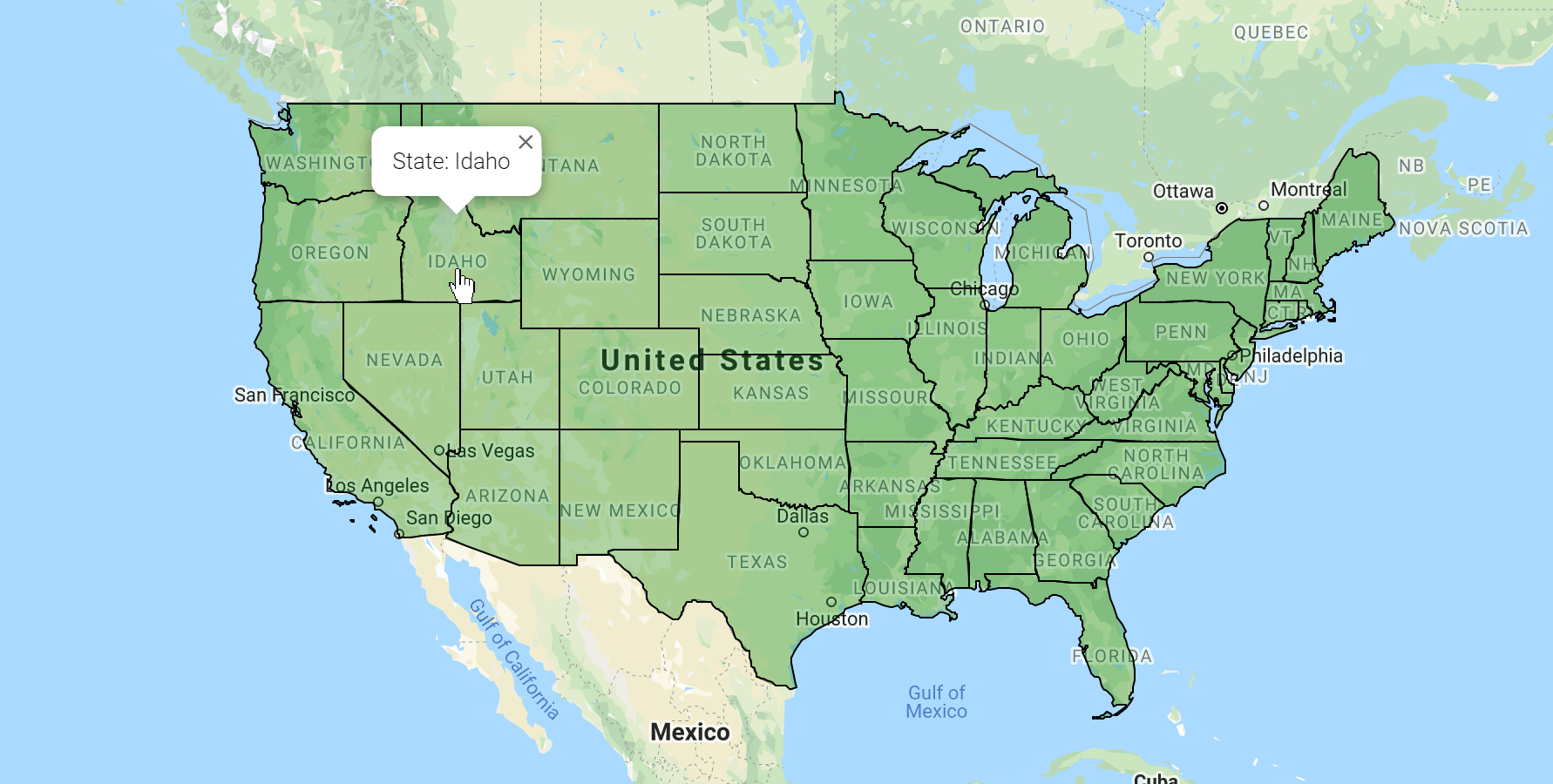
Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange