javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

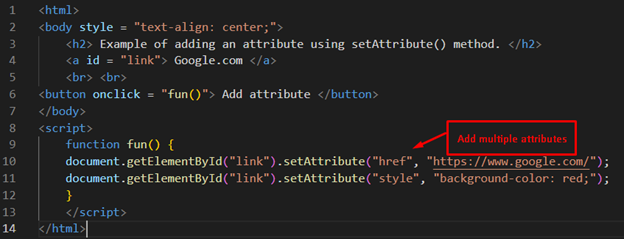
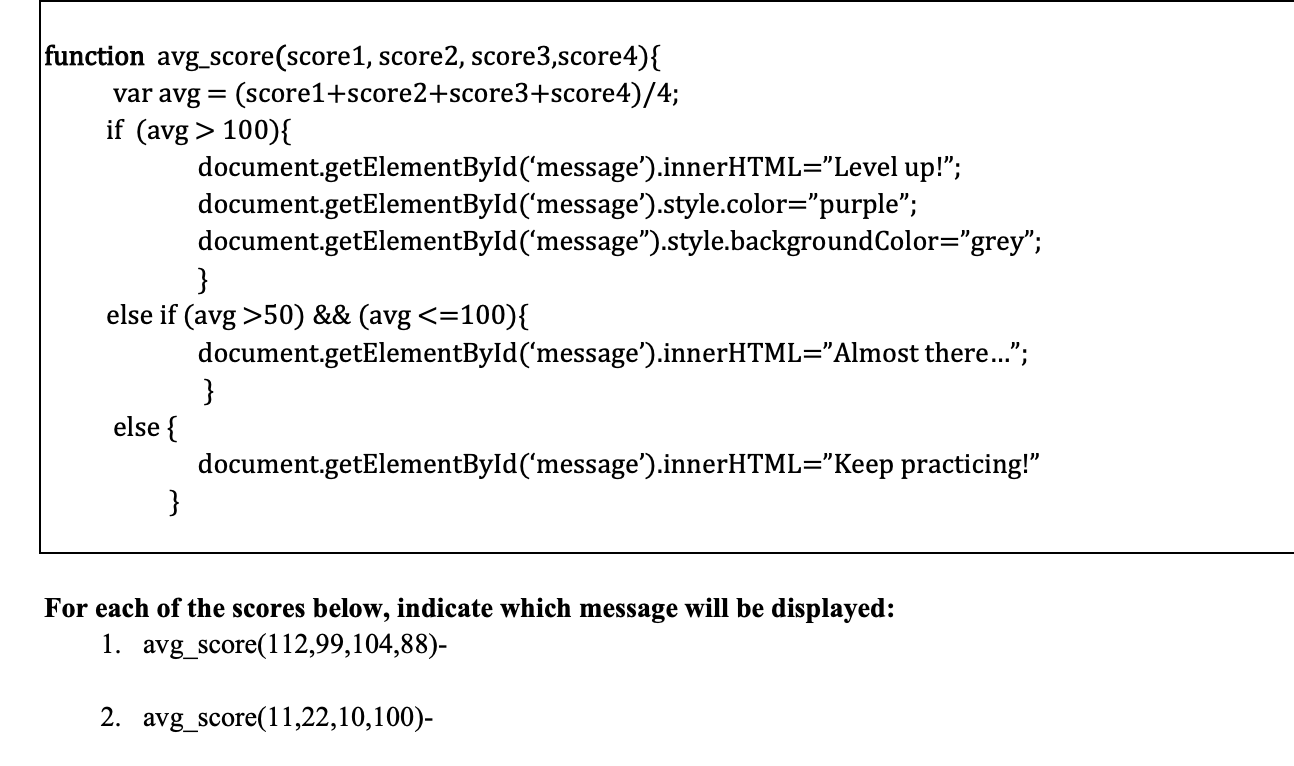
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

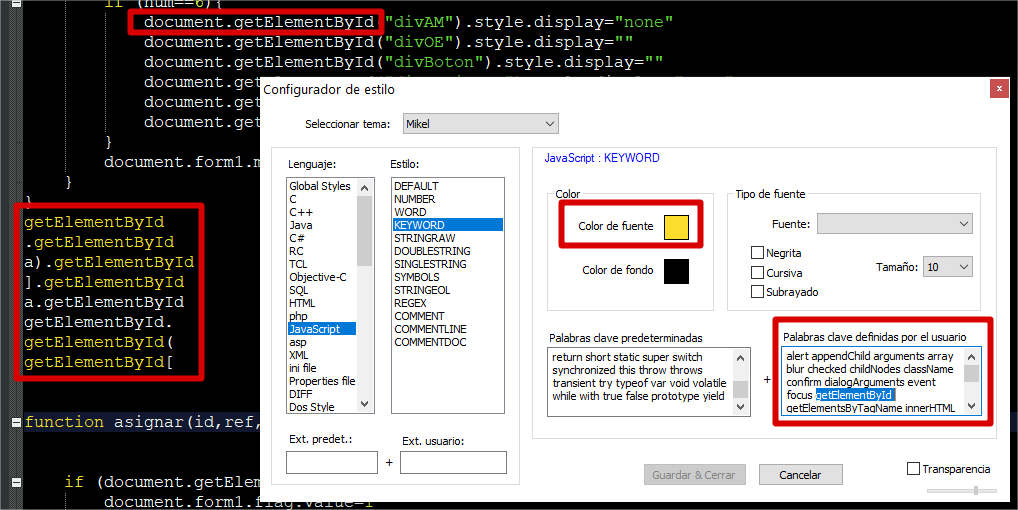
Selecting elements with getElementById - JavaScript: Enhancing the DOM Video Tutorial | LinkedIn Learning, formerly Lynda.com