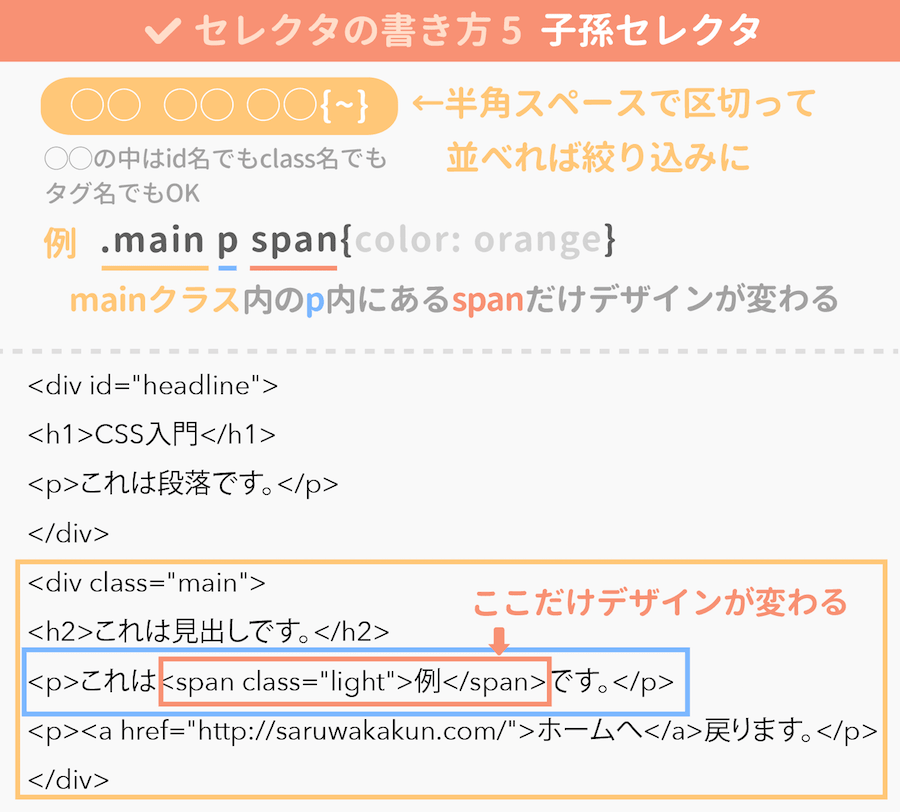
html - CSS p element created in a new section ineherinting properties from a different section which has its own class name - Stack Overflow

Customize HTML Paragraph with Inline CSS | HTML Paragraph | Inline CSS | HTML Style Attribute - YouTube

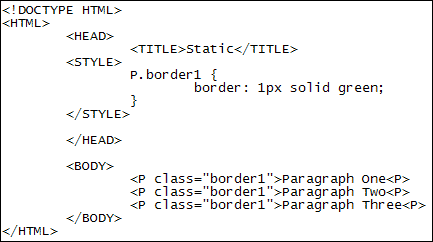
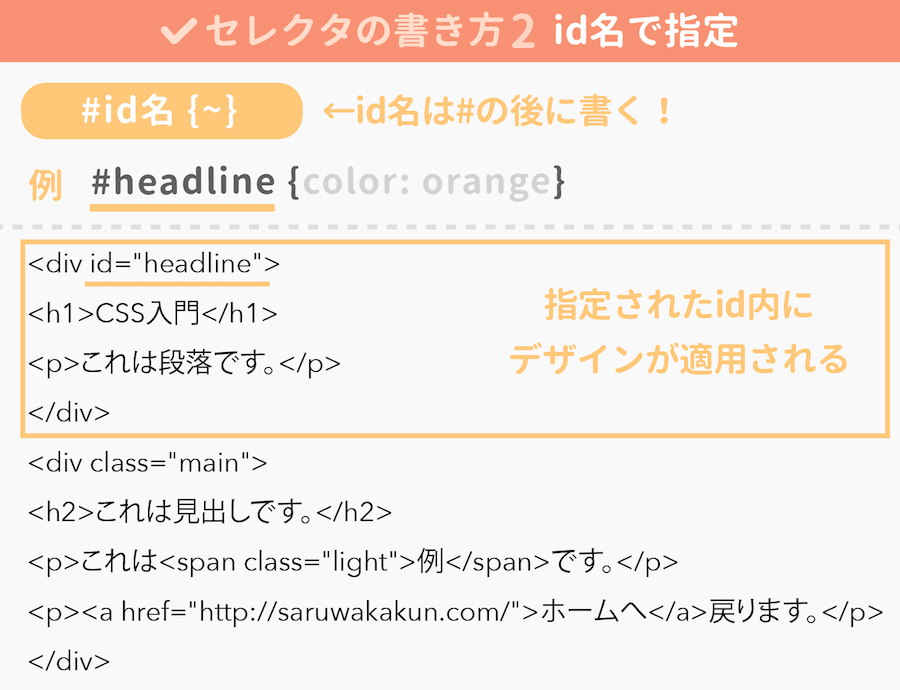
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum