⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

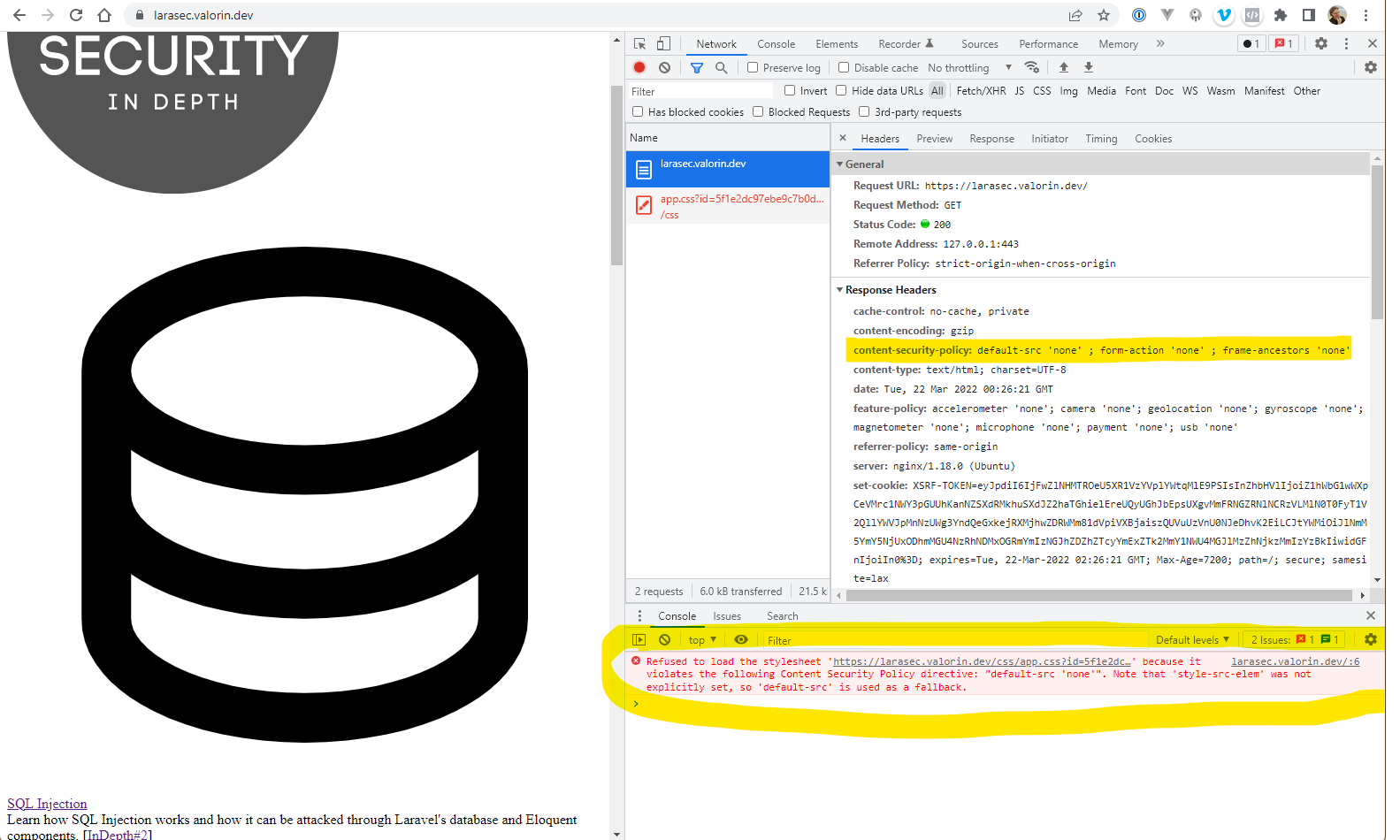
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style

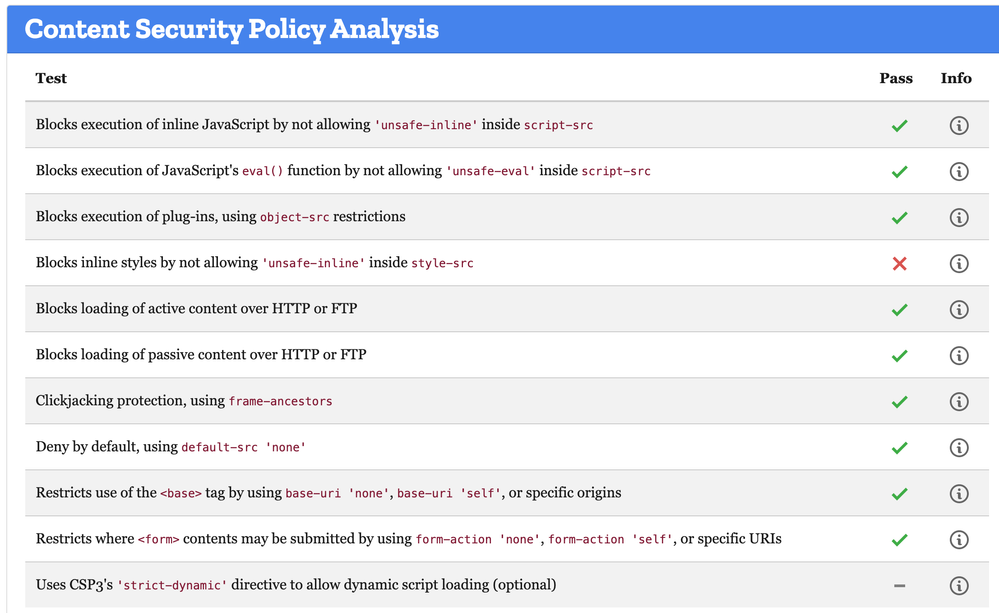
web application - Google CSP Evaluator and style-src 'unsafe-inline' - Information Security Stack Exchange

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow








![CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org](https://www.drupal.org/files/issues/2020-09-26/ckeditor_problem_csp_extras_enabled_headers.png)