
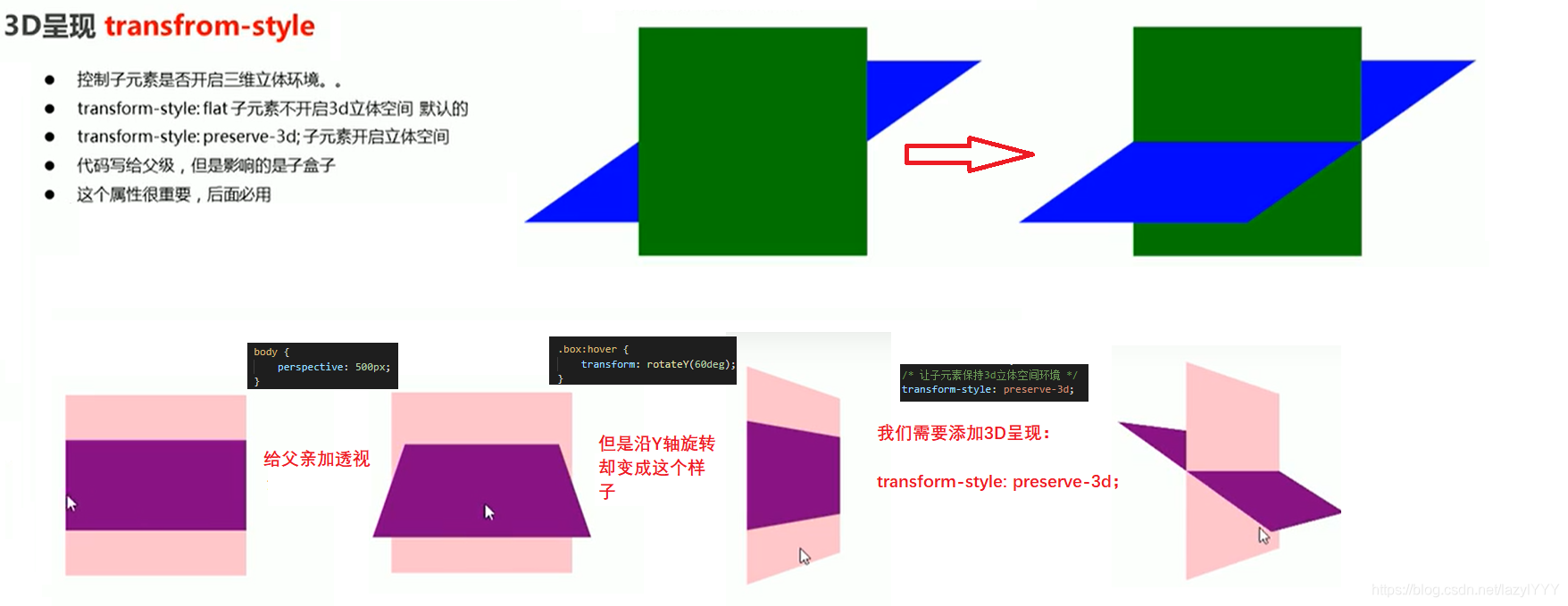
19-3D呈现transform-style: preserve-3d;代码写给父级,但是影响的是子盒子!!!透视和3D呈现不能加在同一级,透视在3D上一级盒子加!!!_美美| ू•ૅω•́)ᵎᵎᵎ的博客-CSDN博客

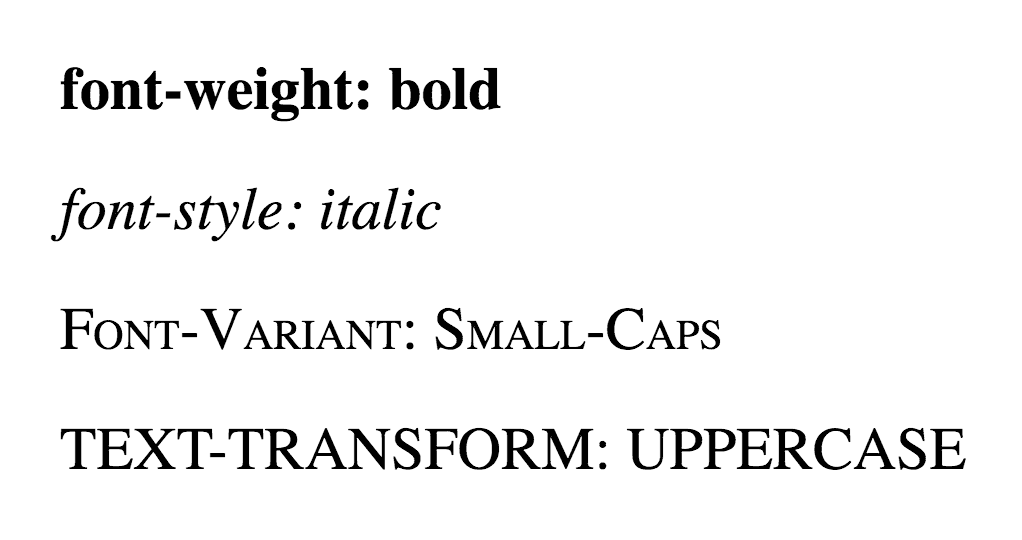
Use the CSS Transform Property skewY to Skew an Element Along the Y-Axis - HTML-CSS - The freeCodeCamp Forum
![Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011) Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)](http://greggman.com/downloads/examples/correct-3d-css-polygon-sorting-subdivisions-safari.png)
Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)
Transform Stock Illustrations – 36,647 Transform Stock Illustrations, Vectors & Clipart - Dreamstime











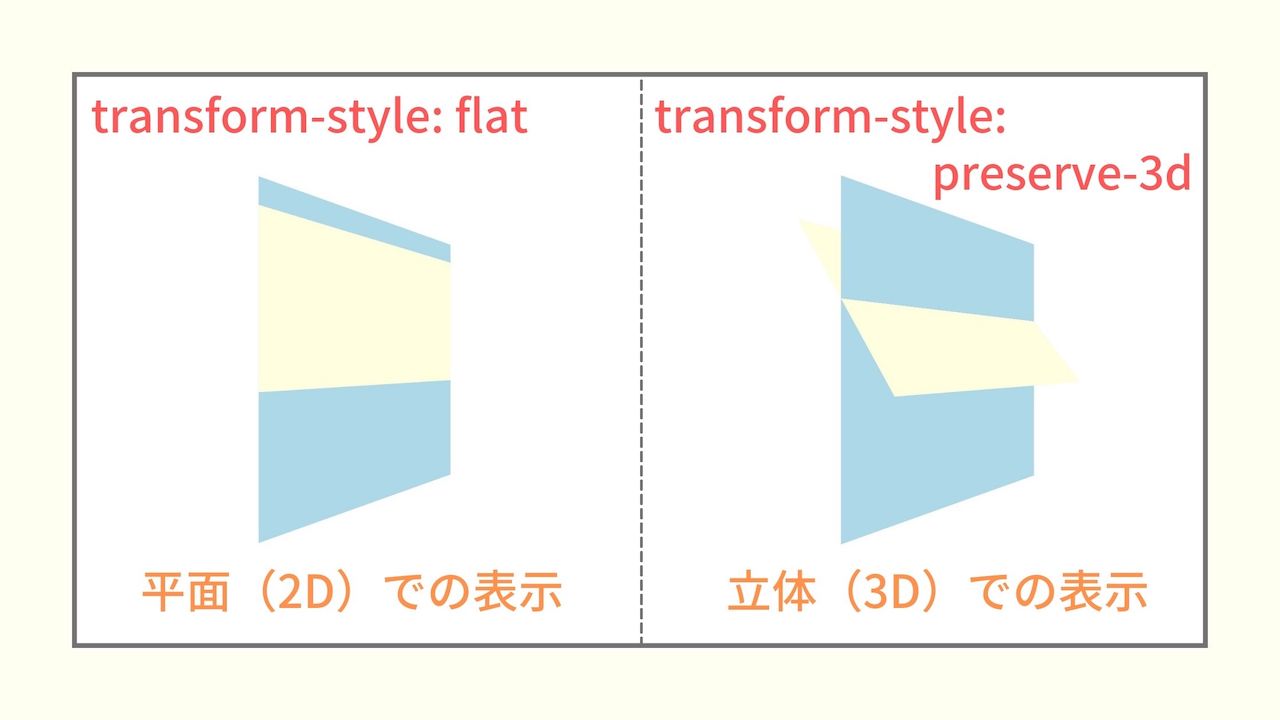
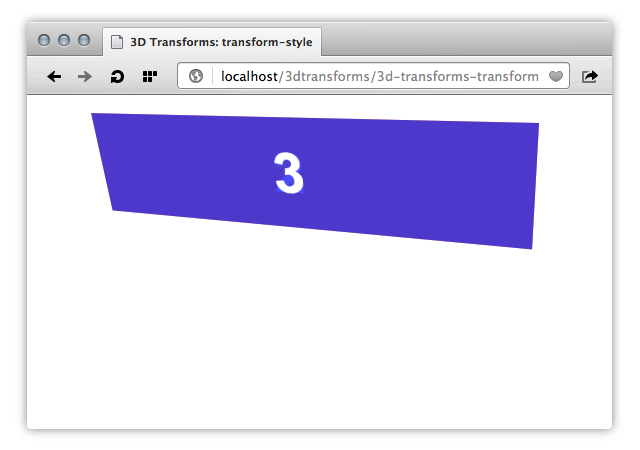
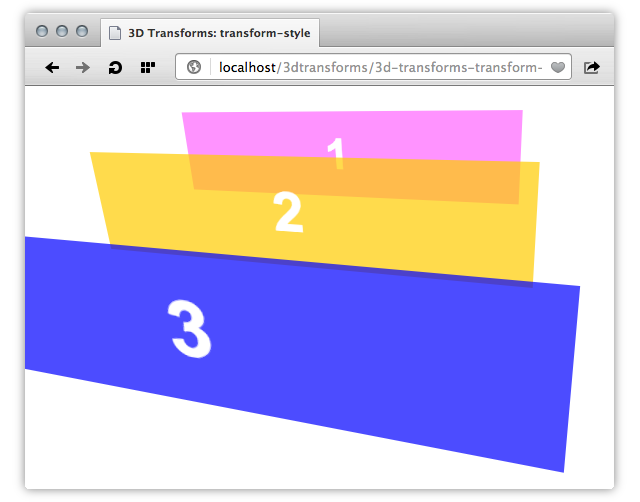
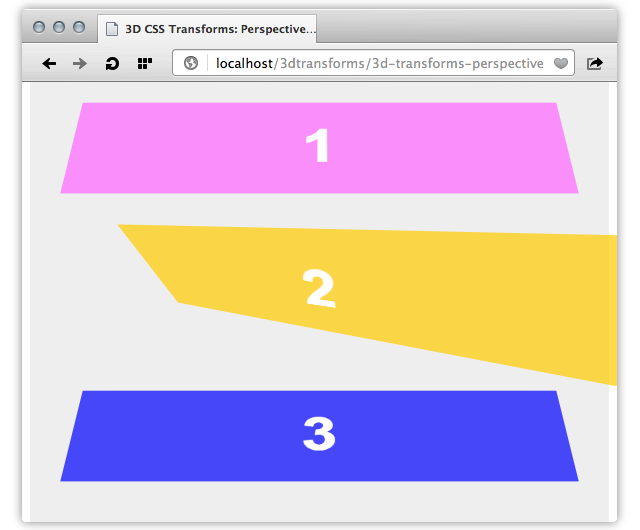
![CSS] - transform-style 속성 사용하기 | 찬미니즘 CSS] - transform-style 속성 사용하기 | 찬미니즘](https://c17an.netlify.app/static/d97eb3401a1517b771014bf84b8dc13f/eee07/2.png)



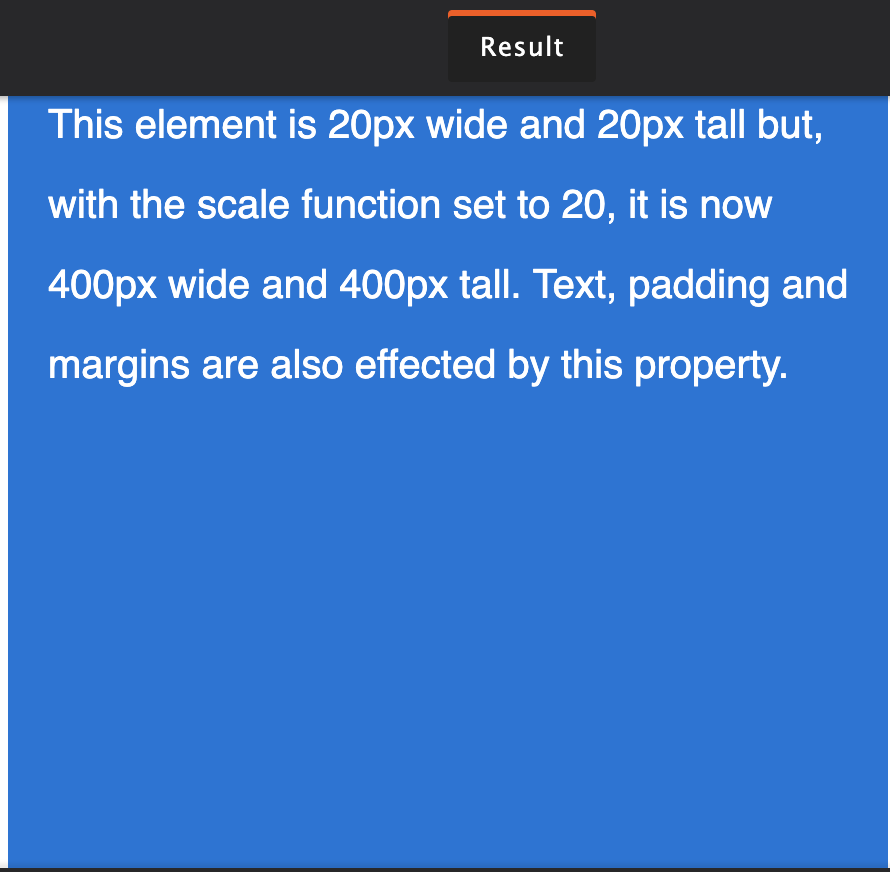
![CSS] - transform-style 속성 사용하기 | 찬미니즘 CSS] - transform-style 속성 사용하기 | 찬미니즘](https://c17an.netlify.app/static/895017a7595fe7bcd9df4cdfb057079d/d1882/0.png)