Amazon.com : Mr. Pen- Paint Markers, 6 Pack, Paint Pens, Fine Point Markers, Permanent Markers Assorted Colors, Fine Tip Permanent Markers, Permanent Markers Fine Point, Oil Based Paint Markers, Colored Paint Pen :

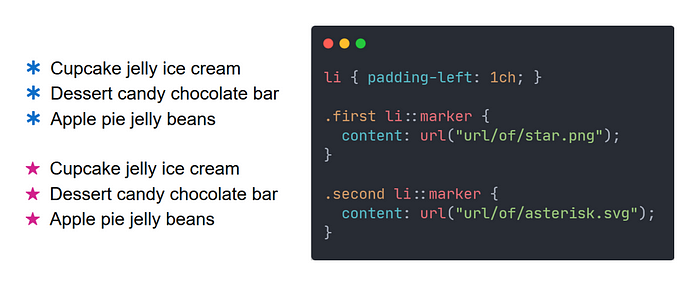
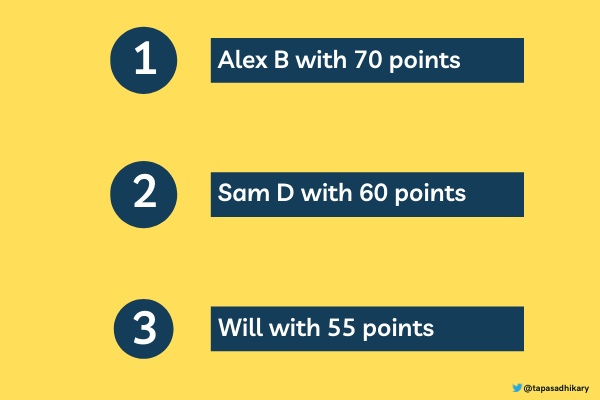
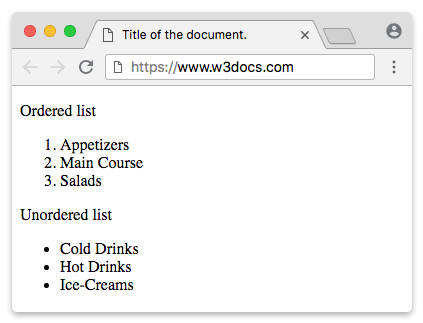
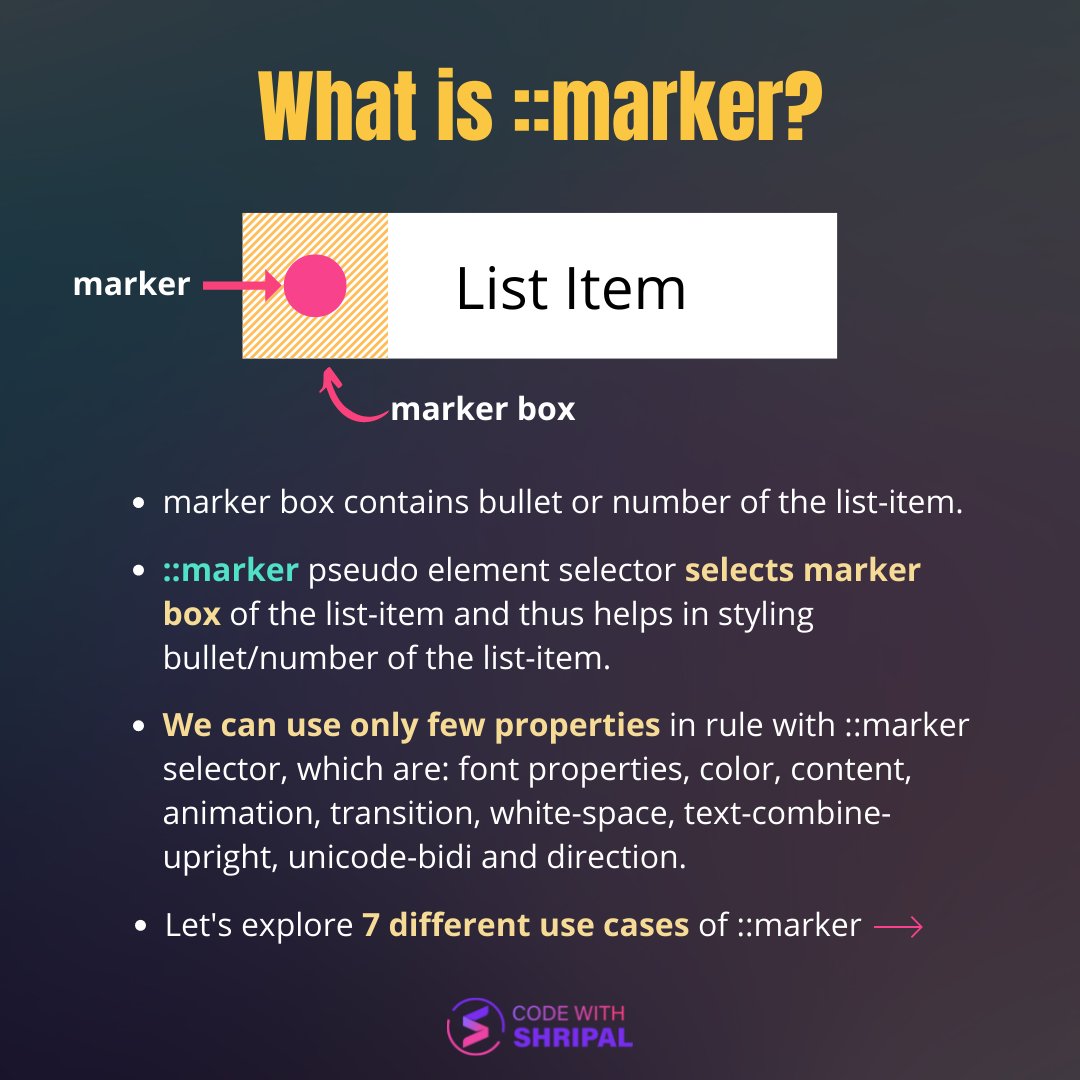
Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using :: marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter