How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann

Styling An Angular 10 Example App with Bootstrap 4 Navbar, Jumbotron, Tables, Forms and Cards | Techiediaries

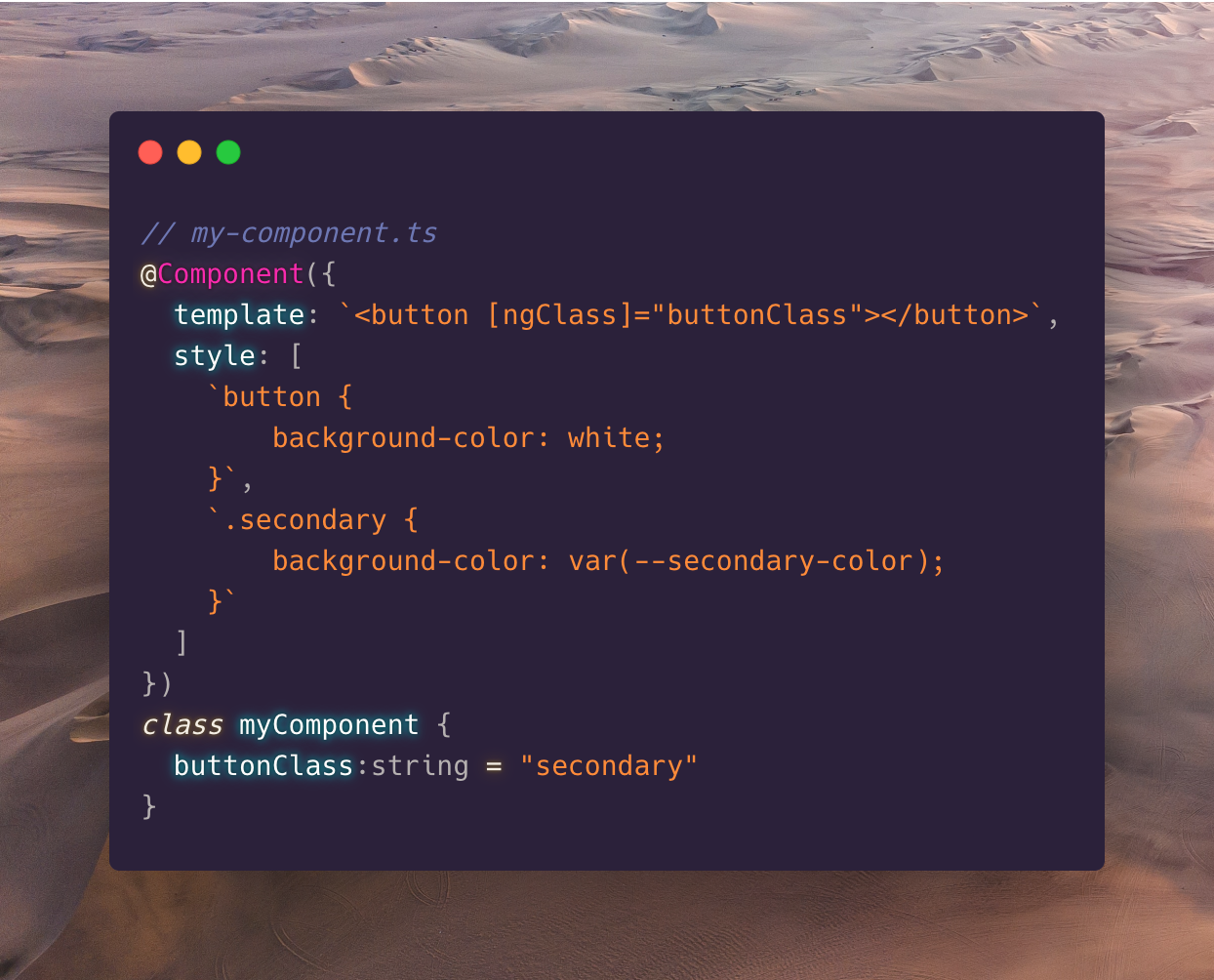
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

















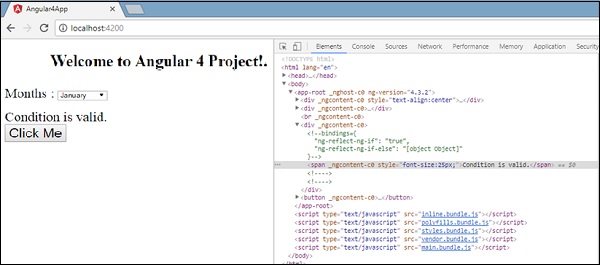
![Top 70+ Angular 4 Interview Questions and Answers 2021 [UPDATED] Top 70+ Angular 4 Interview Questions and Answers 2021 [UPDATED]](https://www.gangboard.com/wp-content/uploads/2019/02/Angular-4-interview-questions-and-answers.png)